<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-material-design/0.5.10/js/ripples.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-material-design/0.5.10/js/material.min.js"></script>
<script type="text/javascript" src="http://momentjs.com/downloads/moment-with-locales.min.js"></script>
<script type="text/javascript" src="/resources/js/bootstrap-material-datetimepicker.js"></script>
<link rel="stylesheet" href="/resources/css/bootstrap-material-datetimepicker.css" />
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
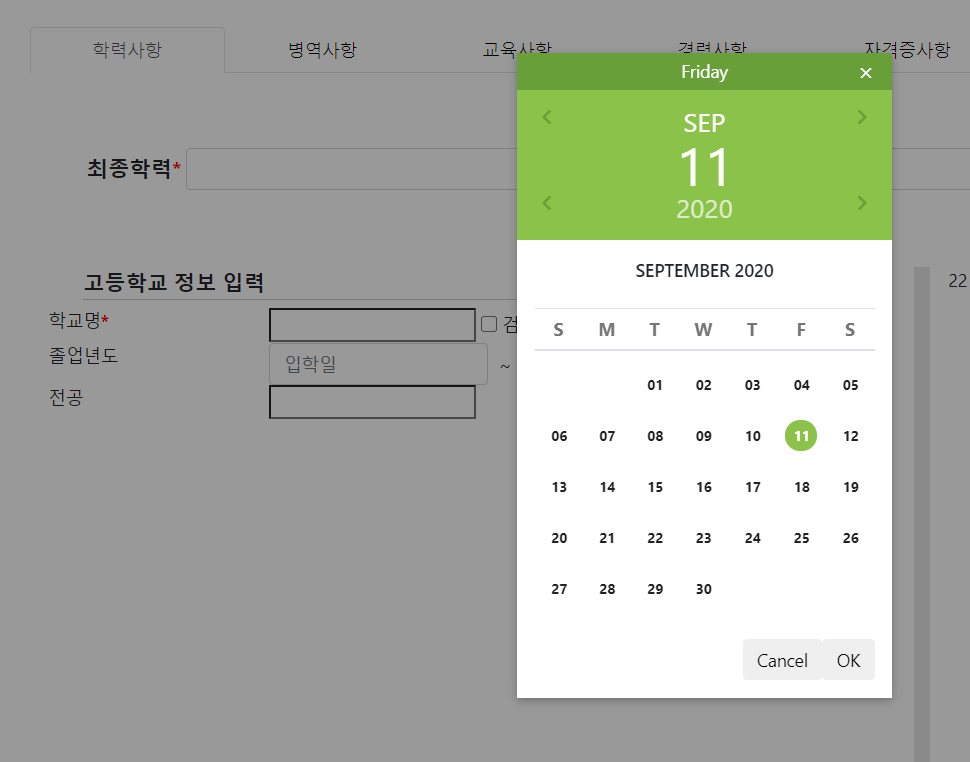
<input type="text" id="entranceDate" class="form-control entrance" placeholder="입학일">
<input type="text" id="graduateDate" class="form-control graduate" placeholder="졸업일">
<script>
$('#entranceDate').bootstrapMaterialDatePicker({ weekStart : 0, time: false });
$('#graduateDate').bootstrapMaterialDatePicker({ weekStart : 0, time: false });
</script>[github] github.com/T00rk/bootstrap-material-datetimepicker
[example] t00rk.github.io/bootstrap-material-datetimepicker/
저중에 4,5번째 줄 cdn 은 깃허브에서 파일을 받아 내 프로젝트 폴더에 넣고 src 를 직접 적어주었다.

'CSS' 카테고리의 다른 글
| 일정한 사이즈 div 안에 이미지 넣기 (잘리면서 꽉차게, 잘리지 않고 축소) (1) | 2020.12.17 |
|---|---|
| [회원가입 폼] input text onchange (0) | 2020.10.01 |
| div 밖으로 텍스트가 넘치지 않도록 하기 (0) | 2020.08.17 |
| fontawesome(폰트어썸) 아이콘 크기 조절 (0) | 2020.08.06 |
| 마우스 관련 CSS 속성 (0) | 2020.08.06 |